Bạn nghĩ rằng việc thiết kế website thật đơn giản? chỉ cần thuê một công ty thiết kế web giá rẻ, chọn một mẫu nào đó ưng ý và thế là tạo dựng được website? Hoặc nếu bạn chăm chỉ hơn thì có thể lao đầu vào tìm hiểu mã ngưồn mở như wordpress, joomla và dễ dang tạo được website?
Thực sự không phải như vậy. Thiết kế web làm sao để mang lại hiệu quả kinh doanh, tăng tính nhận diện thương hiệu mới khó.
Thiết kế web doanh nghiệp không phải là nghệ thuật. Nó bao gồm một tập hợp các kỹ năng khác nhau – từ copywriting, typography cho đến layout và cả tính nghệ thuật trong đó. Tất cả kết hợp với nhau để tạo ra một giao diện không chỉ mang tính thẩm mỹ mà còn truyền tải được chức năng và tạo điều kiện để dễ dàng truy cập vào nội dung trên web .
Nhưng để kết hợp tất cả các yếu tố của việc thiết kế web với nhau và đạt được kết quả thành công, bạn phải có một định hướng rõ ràng sao cho mỗi khía cạnh trong thiết kế đều hướng tới mục tiêu chung. Bạn phải suy nghĩ một cách có chiến lược .
THIẾT KẾ WEB CÓ CHIẾN LƯỢC LÀ GÌ?
Thiết kế có chiến lược là sự hợp nhất các mục tiêu của doanh nghiệp với mọi khía cạnh của quá trình thiết kế. Bạn không chỉ thiết kế một giao diện người dùng đẹp mắt, dễ dàng sử dụng, dễ tiếp cận, mà bạn còn thiết kế giao diện để giúp bạn đạt được các mục tiêu của doanh nghiệp.
Có rất nhiều trang web nhìn rất tuyệt và bắt kịp các xu hướng mới nhất trong thiết kế nhưng lại thất bại thảm hại trong các chức năng mong muốn ( thu hút khách hàng, tối ưu chuyển đổi..). Những xu hướng thiết kế mới tất nhiên là quan trọng vì chúng cung cấp cho bạn phong cách hiện đại và kỹ thuật mới, nhưng bạn cần thực hiện những kỹ thuật và phong cách mới đó một cách thông minh và có định hướng .
Ví dụ: một trang blog không phải là một nơi chứa tài liệu tiếp thị, bạn nên tập trung vào tính khả dụng(usability) của website và khả năng đọc chứ không phải là phong cách. Tương tự, một trang web quảng cáo cho game máy tính nên sử dụng đồ họa và phong cách sao cho nó miêu tả được cảm giác và phong cách cụ thể của game; và thẩm mỹ là điều rất quan trọng ở đây.
Khi các công ty thiết kế web chỉ chạy theo các phong cách đang thịnh hành (như xu hướng Web 2.0), hoặc ý thích khách hàng mà không suy nghĩ về cách làm sao để phù hợp với chức năng của trang web hoặc của doanh nghiệp kinh doanh đằng sau, thì cuối cùng rất khó để đạt được kết quả tốt.
Thiết kế web nghĩa là tạo ra một giao diện để truyền tải chức năng, tiện sử dụng, truy cập và mang đến cảm xúc thích hợp. Để thiết kế web hiệu quả, tất cả những yếu tố này cần được điều chỉnh phù hợp với các mục tiêu của website và đồng bộ với các mục tiêu của doanh nghiệp. Thiết kế có chiến lược nghĩa là xác định các mục tiêu trước và sử dụng những mục tiêu đó để dẫn đường cho thiết kế của bạn.
Thực hiện thiết kế chiến lược
Chúng ta hãy xem cách sử dụng sáu bước để suy nghĩ có chiến lược về một dự án thiết kế web:
1. THIẾT LẬP MỤC TIÊU CỦA BẠN
Một trong những điều đầu tiên bạn cần làm trước khi bắt đầu một dự án thiết kế web là phải biết rõ mục tiêu của khách hàng hoặc cùa doanh nghiệp là gì?. Bạn đang cố gắng để đạt được điều gì với trang web mới hoặc trang web được thiết kế lại? Mục đích chính của website là gì?
Hãy hỏi khách hàng, người quản lý của bạn hoặc chính bạn những điều đó. Nếu họ hoặc bạn đều chưa rõ, thì tất cả cần bàn bạc và thống nhất với nhau. Một định hướng rõ ràng là điều cần thiết nếu bạn muốn bản thiết kế có một mục đích.
Hãy nhớ rằng một website không phải là một tác phẩm nghệ thuật; nó là một giao diện phục vụ một chức năng. Chức năng đó có thể là bán sản phẩm, cung cấp nội dung thông tin, để giải trí, để thông báo hoặc cung cấp quyền truy cập vào một dịch vụ. Cho dù chức năng đó là gì, thì thiết kế của bạn cần phải tập trung vào thực hiện nó. Mục tiêu cũng rất quan trọng, đặc biệt là nếu bạn đang thiết kế lại website.
Tại sao bạn cần thiết kế lại: Bạn đang muốn tìm cách tăng số lượng người đăng ký, giảm bounce rate hay là tăng sự tương tác của người sử dụng?

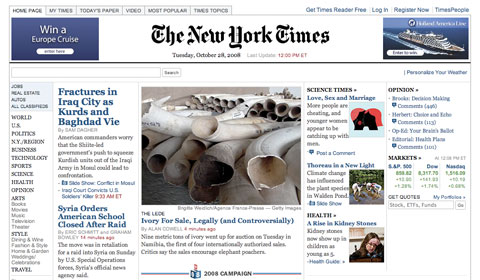
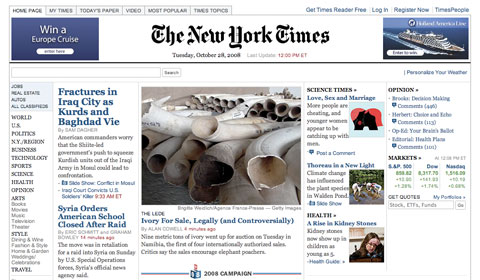
Hãy nhìn vào thiết kế của website New York Times bên trên. Chức năng của nó là để cung cấp nội dung thông tin. Giao diện tối giản phục vụ chức năng này bằng một backgound nhạt màu.

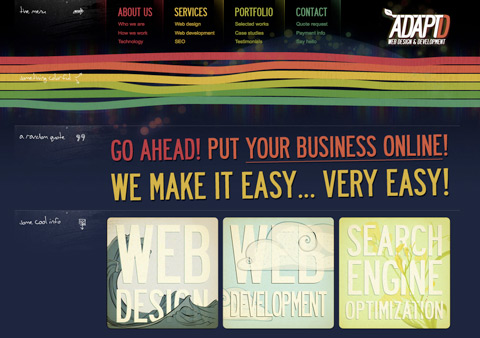
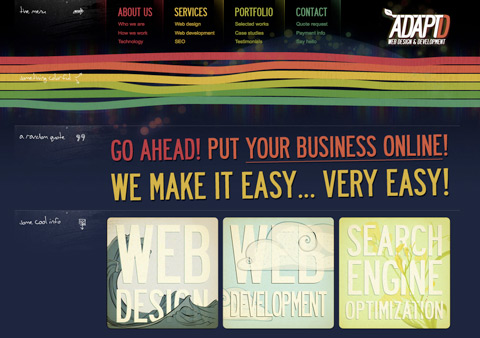
Ngược lại với tờ New York Times, AdaptD là một studio thiết kế web, do đó mục tiêu không phải là để cung cấp nội dung mà là để gây ấn tượng cho visitor với thiết kế của nó, giới thiệu một bộ sưu tập và quảng cáo dịch vụ của công ty. Ở đây, hình ảnh là rất quan trọng, và AdaptD đã mang đến một trải nghiệm duyệt web với hình ảnh đẹp và màu sắc mạnh mẽ.
2. XÁC ĐỊNH ĐỐI TƯỢNG MỤC TIÊU CỦA BẠN
Đối tượng đóng một vai trò rất lớn trong việc xác định kiểu dáng và chức năng của website. Các yếu tố nhân khẩu học khác nhau có thể ảnh hưởng đến thiết kế của bạn, như tuổi, giới tính, nghề nghiệp và năng lực chuyên môn . Một trang web trò chơi máy tính cho đối tượng trẻ cần có một phong cách khác với một tạp chí kinh doanh. Tính khả dụng đóng một vai trò lớn hơn đối với khán giả lớn tuổi và ít hơn đối với những người am hiểu về kỹ thuật.
Đối tượng không chỉ ảnh hưởng đến thẩm mỹ chung của trang web, mà còn quyết định rất nhiều chi tiết nhỏ như cỡ chữ, do đó hãy chắc chắn rằng bạn nắm bắt rõ về người dùng trang web của bạn.

Đây là một trang web thiết kế lại theo kiểu ngôi sao nhạc rock không thành công của jQuery . Các nhà thiết kế đã đi quá xa khi cố gắng tạo ra sự phấn khích, và do đó không thể phục vụ cho các khán giả khó tính hay nghiêm túc. Do đó, đồ họa ngôi sao nhạc rock đã được thay thế với một phong cách an toàn hơn.

Disney có đối tượng mục tiêu là trẻ em. Mục đích là để giải trí và thu hút lượng khán giả trẻ này, bằng cách gộp các nội dung vào giao diện đầy màu sắc, vui nhộn với rất nhiều yếu tố trực quan và tương tác.
3. XÁC ĐỊNH HÌNH ẢNH THƯƠNG HIỆU CỦA BẠN
Rất nhiều nhà thiết kế có xu hướng lấy cảm hứng từ các xu hướng mới nhất và sau đó thực hiện chúng mà không cần suy nghĩ về loại hình ảnh cần truyền đạt trước. Nút bấm hào nhoáng, chuyển sắc và độ tương phản có thể hiệu quả trong một số trang web, nhưng chúng có thể không phù hợp với thương hiệu của bạn.
Hãy suy nghĩ về màu sắc. Hãy suy nghĩ về những cảm giác bạn muốn đạt được và cảm xúc mà bạn muốn gợi ra. Thiết kế của bạn nên thể hiện cá tính và phong cách của thương hiệu doanh nghiệp. Mọi thứ đều có thương hiệu, thậm chí nếu bạn không bán một sản phẩm hay dịch vụ.
Ví dụ: nếu bạn có một blog – trang web của bạn vẫn có một cảm giác nào đó để tạo ra một ấn tượng cho visitor. Hãy quyết định xem ấn tượng đó là gì.

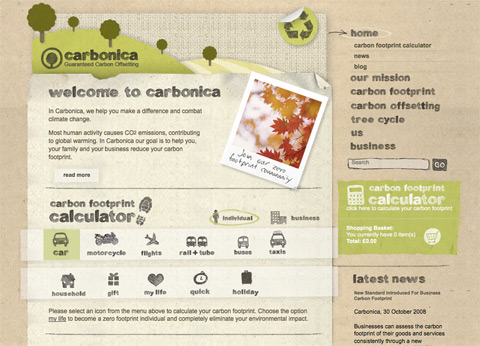
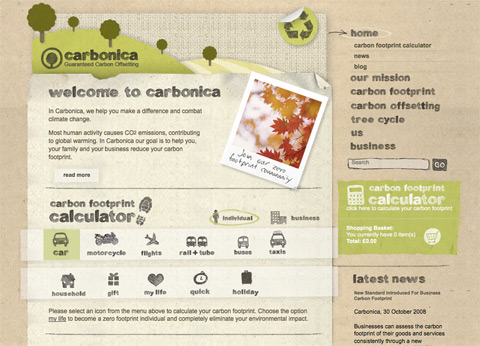
Carbonica là một trang web nhằm mục đích giúp mọi người giảm lượng khí thải carbon. Thông điệp thân thiện với môi trường của trang web được tạo ra bằng cách sử dụng rất nhiều hình ảnh và hoa văn giấy tái chế, cũng như tông màu xanh lá cây và màu nâu đất.

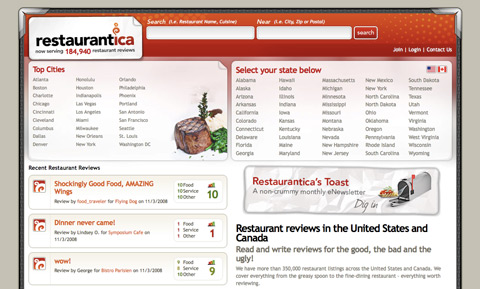
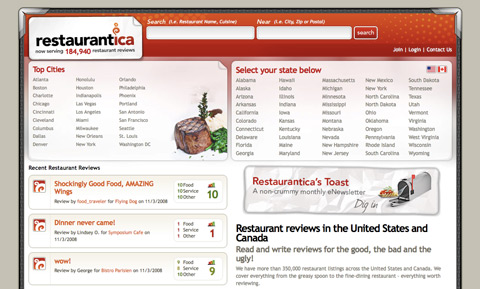
Restaurantica là một trang web đánh giá nhà hàng. Thiết kế của nó minh họa điều này bằng cách sử dụng kiểu dáng và cảm nhận của một menu giống như bạn thường thấy trong một nhà hàng.
Bạn nên xem thêm: Thiết kế website doanh nghiệp như thế nào để gia tăng giá trị thương hiệu
4. THIẾT KẾ THEO CÁC MỤC TIÊU ĐẶT RA
Khi bạn đã thiết lập xong mục đích của trang web, hãy thiết lập một số mục tiêu mà bạn muốn đạt được, xác định đối tượng và hình ảnh thương hiệu của bạn. Bây giờ bạn có thể tiến hành để thực hiện nó. Vì vậy, làm thế nào để bạn đưa ra những quyết định thiết kế đồng bộ với chiến lược của bạn ?
Hãy để tôi minh họa điều này bằng một ví dụ:
Giả sử mục tiêu chính của bạn là để tăng số lượng subscribers. Làm thế nào để thiết kế của bạn thực hiện mục tiêu này? Có ít nhất ba điều sẽ làm nên sự khác biệt:
Làm cho phần trích dẫn “Giới thiệu về công ty” trên trang đích của bạn càng rõ ràng và súc tích càng tốt, để visitor không nhầm lẫn về chức năng của trang web.
Sử dụng màu sắc và độ tương phản để làm cho nút đăng ký hoặc các liên kết nổi bật.Nếu mọi người không thể tìm thấy nó thì bạn sẽ không nhận được nhiều lượt đăng kí.
Thiết lập hợp lý quá trình đăng ký bằng cách loại bỏ các yếu tố không cần thiết và không bắt buộc, mọi người có thể điền vào sau. Nếu form quá dài, mọi người sẽ không muốn điền vào nó.
Đây chỉ là ba cách để bạn hoàn thành mục tiêu tăng số lượng đơn đăng ký dịch vụ. Mục tiêu của bạn có thể khác, nhưng chiến lược là như nhau: định hình và tập trung tất cả các yếu tố thiết kế để hướng tới việc đạt được các mục tiêu .
Chiến lược này cũng áp dụng đối với thương hiệu và đối tượng khách hàng của bạn: hãy tạo ra gu thẩm mỹ phù hợp nhất với nó. Nếu trang web của bạn tập trung vào giải trí, thì hãy tạo ra một “trải nghiệm.” Bạn có thể tự do sử dụng rất nhiều màu sắc và hình ảnh để hình thành nên trải nghiệm đó.
Mặt khác, nếu bạn đang thiết kế một trang web tập trung vào việc cung cấp thông tin, ví dụ, một blog hoặc một tạp chí, thì hãy tập trung vào tính tiện dụng và dễ đọc. Tạo ra một giao diện nhạt màu và không làm xao nhãng người dùng truy cập nội dung.

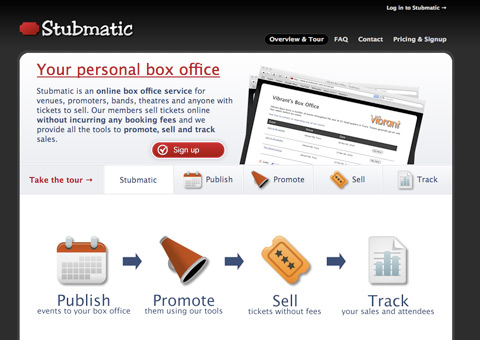
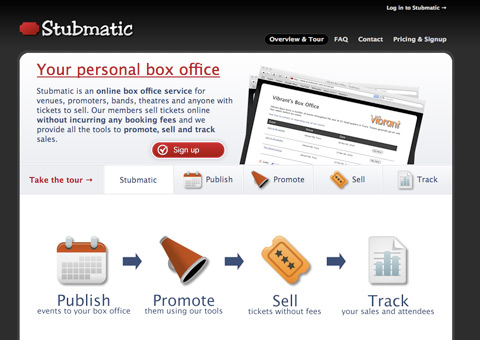
Stubmatic là một ứng dụng box-office trực tuyến. Trang web của họ có hai mục đích: giải thích dịch vụ và thuyết phục mọi người đăng ký. Visitor mới đến có thể chỉ ở lại trên trang web của bạn trong vài giây, vì vậy nếu không muốn mất họ bạn cần phải súc tích. Bạn có thể làm điều này bằng cách:
Sử dụng hình ảnh lớn và biểu đồ để minh họa các chức năng của sản phẩm hoặc dịch vụ.
Cho mọi người thấy ảnh chụp màn hình của ứng dụng của bạn. Mọi người sẽ muốn nhìn thấy những hình ảnh thật trước khi cam kết tải về hoặc đăng ký.
Cung cấp một tour hướng dẫn, sử dụng các ví dụ mô tả về cách dịch vụ của bạn có thể giúp họ giải quyết vấn đề. Hiển thị một video nếu có thể, tìm mọi cách để giúp mọi người dễ dàng hiểu được cách thức hoạt động của các ứng dụng.
Có đường link đăng ký ở tất cả các trang.
Để thành công, các trang web phải tận dụng tốt nhất sự chú ý hạn chế của visitor bằng cách không chỉ thông báo mà còn giáo dục họ về những gì sản phẩm của bạn làm, và sau đó bán các lợi ích mà nó cung cấp. Stubmatic đã sử dụng các yếu tố thiết kế hiệu quả để theo đuổi những mục tiêu đó.

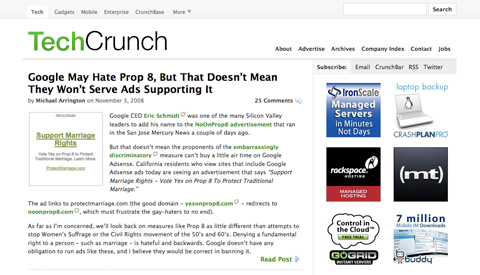
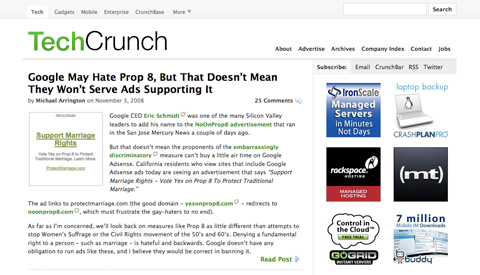
TechCrunch là một trong những trang blog về công nghệ nổi tiếng. Thiết kế mới của nó đã loại bỏ tất cả các yếu tố đồ họa không cần thiết. Chỉ còn lại nội dung, quảng cáo và điều hướng. Các đường gạch tinh tế và sắc thái màu xám tạo ra cấu trúc trang, nhưng giao diện gần như là vô hình và đặt nội dung vào ngay hàng đầu tiên.
Với một blog có nhiều bài viết mới được đăng mỗi ngày, định dạng này là lý tưởng vì nó tạo điều kiện cho mọi người nhanh chóng và dễ dàng truy cập nội dung trang.
5. ĐO LƯỜNG CÁC KẾT QUẢ
Một khi bạn đã thiết kế và triển khai website, đó là lúc để đánh giá thành công của bạn . Điều này cũng quan trọng như hai bước đầu tiên bởi vì nếu bạn chưa kiểm tra xem thiết kế của bạn thể hiện tốt như thế nào, thì bạn sẽ không biết liệu nó có hiệu quả trong việc thực hiện mục tiêu của bạn hay không.
Nếu mục tiêu của bạn là để tăng số lượng người đăng ký dịch vụ, hãy đo nó và xem những sự thay đổi của bạn có tác động tích cực hay không. Nếu bạn muốn tăng số lượng subscribers vào blog, hãy kiểm tra số liệu thống kê RSS. Nếu bạn muốn tăng sự tương tác của người sử dụng, hãy xem bạn có nhận được nhiều bình luận hơn hoặc nhiều bài đăng trên diễn đàn hoặc bất cứ điều gì khác có liên quan trong phạm vi lĩnh vực của bạn hay không.
Tất nhiên, bạn có thể yêu cầu mọi người cho ý kiến phản hồi của họ, và đây là một cách rất tốt để kiểm tra xem bạn có đang đi đúng hướng hay không. Tuy nhiên, hãy cẩn thận, đừng thực hiện tất cả các đề nghị của mọi người. Mỗi người đều có sở thích và mong muốn khác nhau, vì vậy tất cả mọi người sẽ có quan điểm khác nhau về trang web của bạn.
Nếu bạn thu thập thông tin phản hồi, tìm kiếm các mô hình để xem nếu có những vấn đề phổ biến nào phát sinh và giải quyết chúng.
Đo lường các số liệu khác nhau của trang web là cả một khoa học và nằm ngoài phạm vi của bài viết này. Tuy nhiên, đi sâu vào phân tích của bạn ở giai đoạn này chưa quan trọng, điều quan trọng là ít nhất bạn có một số cách để đo lường những mục tiêu chính của bạn .
Bạn có thể sử dụng thông tin đo lường để xem liệu bạn có đang đi đúng hướng với thiết kế và với các thay đổi trong tương lai của bạn hoặc khách hàng của bạn hay không.

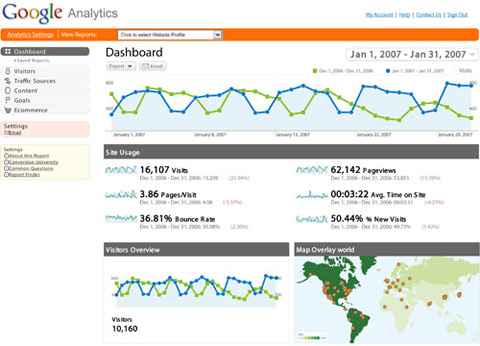
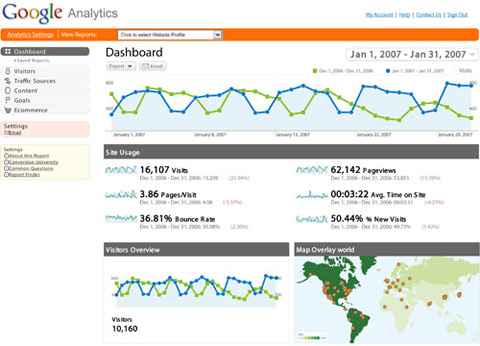
Ngay cả khi bạn đang có một ngân sách eo hẹp, bạn vẫn có thể sử dụng các công cụ miễn phí như Google Analytics để có được rất nhiều dữ liệu về cách trang web của bạn đang được sử dụng, bao gồm tổng quan của các trang để xem những liên kết nào được click nhiều nhất cũng như khả năng để theo dõi conversion funnels
6. KAIZEN
Có một triết lý Nhật Bản gọi là “Kaizen”, trong đó tập trung vào những thay đổi nhỏ để cải tiến liên tục. Khi bạn làm việc với trang web của bạn, hãy suy nghĩ về Kaizen, bởi vì phiên bản bạn vừa xuất bản không phải là phiên bản cuối cùng. Thậm chí cũng không có cái gọi là phiên bản cuối cùng.
Bạn luôn luôn có thể cải thiện, và bản chất của một trang web sẽ cho phép bạn giới thiệu các thay đổi cải tiến đó bất cứ lúc nào. Đó là bởi vì một trang web không giống một tạp chí mà bạn in ra và bán: một khi một bản sao tạp chí ra khỏi bàn tay của bạn, bạn không thể thực hiện bất kỳ thay đổi hoặc sửa chữa bất kỳ lỗi chính tả hay sai sót nào.
Còn đối với website thì ở máy chủ của bạn: nếu bạn tìm thấy một sai lầm, bạn có thể sửa chữa nó ngay lập tức.Trong bối cảnh đó, bạn có thể từ từ đưa những cải tiến cập nhật để làm cho trang web của bạn hiệu quả hơn trong việc phục vụ các chức năng của nó.
Bằng cách sử dụng kết quả của việc đo lường, bạn có thể xác định các khu vực có vấn đề. Có thể visitor không thể tìm thấy đường link RSS feed, hoặc bounce rate quá cao hay là một trang quan trọng trên trang web của bạn không có đủ lượng người ghé thămt. Cho dù vấn đề là gì, thì vẫn luôn có cách để cải thiện mọi thứ.
KẾT LUẬN
Các ý chính của thiết kế chiến lược chỉ đơn giản là: bạn đang làm một cái gì đó vì một mục đích cụ thể, vì vậy tất nhiên nó phải thực hiện mục đích đó thông qua thiết kế của nó . Nhưng bạn rất dễ dàng mất dấu mục tiêu và kết thúc với cái gì đó rất hào nhoáng, nhưng cuối cùng lại không làm việc đúng chức năng của nó.
Rất dễ để rơi vào cái bẫy của việc thực hiện các xu hướng thiết kế mới nhất chỉ vì chúng trông hấp dẫn, hoặc muốn làm cho một phần của trang web giống với một trang web khác mà bạn yêu thích mà không cần suy nghĩ về lý do tại sao bạn bạn làm điều đó hoặc làm thế nào để nó phù hợp với các mục đích của dự án.
Bạn có thể ngăn ngừa những cái bẫy này bằng cách suy nghĩ kĩ càng trước khi đưa ra mỗi quyết định thiết kế. Tại sao nút này có màu này? Tại sao chúng ta sử dụng các tab? Tại sao chúng ta nên sử dụng các biểu tượng ở đây? Một khi bạn có thói quen đặt câu hỏi cho mọi quyết định thiết kế, toàn bộ quá trình sẽ trở nên tập trung và định hướng hơn .
Hãy suy nghĩ về sản phẩm hay hình ảnh doanh nghiệp bạn đang đại diện. Hãy suy nghĩ về đối tượng mục tiêu và thương hiệu của bạn. Những gì sẽ hiệu quả trong bối cảnh này? Những gì được mong đợi? Làm thế nào bạn có thể sử dụng thiết kế để thực hiện tốt nhất mục đích của trang web?
Đừng chỉ xây dựng một trang web đẹp: hãy làm cho trang web đó thực sự hoạt động hiệu quả .
Hãy chia sẻ những kinh nghiệm xây dựng website hiệu quả mà bạn có để chúng ta cùng tham kahor và phát triển nhé!
Thực sự không phải như vậy. Thiết kế web làm sao để mang lại hiệu quả kinh doanh, tăng tính nhận diện thương hiệu mới khó.
Thiết kế web doanh nghiệp không phải là nghệ thuật. Nó bao gồm một tập hợp các kỹ năng khác nhau – từ copywriting, typography cho đến layout và cả tính nghệ thuật trong đó. Tất cả kết hợp với nhau để tạo ra một giao diện không chỉ mang tính thẩm mỹ mà còn truyền tải được chức năng và tạo điều kiện để dễ dàng truy cập vào nội dung trên web .
Nhưng để kết hợp tất cả các yếu tố của việc thiết kế web với nhau và đạt được kết quả thành công, bạn phải có một định hướng rõ ràng sao cho mỗi khía cạnh trong thiết kế đều hướng tới mục tiêu chung. Bạn phải suy nghĩ một cách có chiến lược .
THIẾT KẾ WEB CÓ CHIẾN LƯỢC LÀ GÌ?
Thiết kế có chiến lược là sự hợp nhất các mục tiêu của doanh nghiệp với mọi khía cạnh của quá trình thiết kế. Bạn không chỉ thiết kế một giao diện người dùng đẹp mắt, dễ dàng sử dụng, dễ tiếp cận, mà bạn còn thiết kế giao diện để giúp bạn đạt được các mục tiêu của doanh nghiệp.
Có rất nhiều trang web nhìn rất tuyệt và bắt kịp các xu hướng mới nhất trong thiết kế nhưng lại thất bại thảm hại trong các chức năng mong muốn ( thu hút khách hàng, tối ưu chuyển đổi..). Những xu hướng thiết kế mới tất nhiên là quan trọng vì chúng cung cấp cho bạn phong cách hiện đại và kỹ thuật mới, nhưng bạn cần thực hiện những kỹ thuật và phong cách mới đó một cách thông minh và có định hướng .
Ví dụ: một trang blog không phải là một nơi chứa tài liệu tiếp thị, bạn nên tập trung vào tính khả dụng(usability) của website và khả năng đọc chứ không phải là phong cách. Tương tự, một trang web quảng cáo cho game máy tính nên sử dụng đồ họa và phong cách sao cho nó miêu tả được cảm giác và phong cách cụ thể của game; và thẩm mỹ là điều rất quan trọng ở đây.
Khi các công ty thiết kế web chỉ chạy theo các phong cách đang thịnh hành (như xu hướng Web 2.0), hoặc ý thích khách hàng mà không suy nghĩ về cách làm sao để phù hợp với chức năng của trang web hoặc của doanh nghiệp kinh doanh đằng sau, thì cuối cùng rất khó để đạt được kết quả tốt.
Thiết kế web nghĩa là tạo ra một giao diện để truyền tải chức năng, tiện sử dụng, truy cập và mang đến cảm xúc thích hợp. Để thiết kế web hiệu quả, tất cả những yếu tố này cần được điều chỉnh phù hợp với các mục tiêu của website và đồng bộ với các mục tiêu của doanh nghiệp. Thiết kế có chiến lược nghĩa là xác định các mục tiêu trước và sử dụng những mục tiêu đó để dẫn đường cho thiết kế của bạn.
Thực hiện thiết kế chiến lược
Chúng ta hãy xem cách sử dụng sáu bước để suy nghĩ có chiến lược về một dự án thiết kế web:
1. THIẾT LẬP MỤC TIÊU CỦA BẠN
Một trong những điều đầu tiên bạn cần làm trước khi bắt đầu một dự án thiết kế web là phải biết rõ mục tiêu của khách hàng hoặc cùa doanh nghiệp là gì?. Bạn đang cố gắng để đạt được điều gì với trang web mới hoặc trang web được thiết kế lại? Mục đích chính của website là gì?
Hãy hỏi khách hàng, người quản lý của bạn hoặc chính bạn những điều đó. Nếu họ hoặc bạn đều chưa rõ, thì tất cả cần bàn bạc và thống nhất với nhau. Một định hướng rõ ràng là điều cần thiết nếu bạn muốn bản thiết kế có một mục đích.
Hãy nhớ rằng một website không phải là một tác phẩm nghệ thuật; nó là một giao diện phục vụ một chức năng. Chức năng đó có thể là bán sản phẩm, cung cấp nội dung thông tin, để giải trí, để thông báo hoặc cung cấp quyền truy cập vào một dịch vụ. Cho dù chức năng đó là gì, thì thiết kế của bạn cần phải tập trung vào thực hiện nó. Mục tiêu cũng rất quan trọng, đặc biệt là nếu bạn đang thiết kế lại website.
Tại sao bạn cần thiết kế lại: Bạn đang muốn tìm cách tăng số lượng người đăng ký, giảm bounce rate hay là tăng sự tương tác của người sử dụng?

Hãy nhìn vào thiết kế của website New York Times bên trên. Chức năng của nó là để cung cấp nội dung thông tin. Giao diện tối giản phục vụ chức năng này bằng một backgound nhạt màu.

Ngược lại với tờ New York Times, AdaptD là một studio thiết kế web, do đó mục tiêu không phải là để cung cấp nội dung mà là để gây ấn tượng cho visitor với thiết kế của nó, giới thiệu một bộ sưu tập và quảng cáo dịch vụ của công ty. Ở đây, hình ảnh là rất quan trọng, và AdaptD đã mang đến một trải nghiệm duyệt web với hình ảnh đẹp và màu sắc mạnh mẽ.
2. XÁC ĐỊNH ĐỐI TƯỢNG MỤC TIÊU CỦA BẠN
Đối tượng đóng một vai trò rất lớn trong việc xác định kiểu dáng và chức năng của website. Các yếu tố nhân khẩu học khác nhau có thể ảnh hưởng đến thiết kế của bạn, như tuổi, giới tính, nghề nghiệp và năng lực chuyên môn . Một trang web trò chơi máy tính cho đối tượng trẻ cần có một phong cách khác với một tạp chí kinh doanh. Tính khả dụng đóng một vai trò lớn hơn đối với khán giả lớn tuổi và ít hơn đối với những người am hiểu về kỹ thuật.
Đối tượng không chỉ ảnh hưởng đến thẩm mỹ chung của trang web, mà còn quyết định rất nhiều chi tiết nhỏ như cỡ chữ, do đó hãy chắc chắn rằng bạn nắm bắt rõ về người dùng trang web của bạn.

Đây là một trang web thiết kế lại theo kiểu ngôi sao nhạc rock không thành công của jQuery . Các nhà thiết kế đã đi quá xa khi cố gắng tạo ra sự phấn khích, và do đó không thể phục vụ cho các khán giả khó tính hay nghiêm túc. Do đó, đồ họa ngôi sao nhạc rock đã được thay thế với một phong cách an toàn hơn.

Disney có đối tượng mục tiêu là trẻ em. Mục đích là để giải trí và thu hút lượng khán giả trẻ này, bằng cách gộp các nội dung vào giao diện đầy màu sắc, vui nhộn với rất nhiều yếu tố trực quan và tương tác.
3. XÁC ĐỊNH HÌNH ẢNH THƯƠNG HIỆU CỦA BẠN
Rất nhiều nhà thiết kế có xu hướng lấy cảm hứng từ các xu hướng mới nhất và sau đó thực hiện chúng mà không cần suy nghĩ về loại hình ảnh cần truyền đạt trước. Nút bấm hào nhoáng, chuyển sắc và độ tương phản có thể hiệu quả trong một số trang web, nhưng chúng có thể không phù hợp với thương hiệu của bạn.
Hãy suy nghĩ về màu sắc. Hãy suy nghĩ về những cảm giác bạn muốn đạt được và cảm xúc mà bạn muốn gợi ra. Thiết kế của bạn nên thể hiện cá tính và phong cách của thương hiệu doanh nghiệp. Mọi thứ đều có thương hiệu, thậm chí nếu bạn không bán một sản phẩm hay dịch vụ.
Ví dụ: nếu bạn có một blog – trang web của bạn vẫn có một cảm giác nào đó để tạo ra một ấn tượng cho visitor. Hãy quyết định xem ấn tượng đó là gì.

Carbonica là một trang web nhằm mục đích giúp mọi người giảm lượng khí thải carbon. Thông điệp thân thiện với môi trường của trang web được tạo ra bằng cách sử dụng rất nhiều hình ảnh và hoa văn giấy tái chế, cũng như tông màu xanh lá cây và màu nâu đất.

Restaurantica là một trang web đánh giá nhà hàng. Thiết kế của nó minh họa điều này bằng cách sử dụng kiểu dáng và cảm nhận của một menu giống như bạn thường thấy trong một nhà hàng.
Bạn nên xem thêm: Thiết kế website doanh nghiệp như thế nào để gia tăng giá trị thương hiệu
4. THIẾT KẾ THEO CÁC MỤC TIÊU ĐẶT RA
Khi bạn đã thiết lập xong mục đích của trang web, hãy thiết lập một số mục tiêu mà bạn muốn đạt được, xác định đối tượng và hình ảnh thương hiệu của bạn. Bây giờ bạn có thể tiến hành để thực hiện nó. Vì vậy, làm thế nào để bạn đưa ra những quyết định thiết kế đồng bộ với chiến lược của bạn ?
Hãy để tôi minh họa điều này bằng một ví dụ:
Giả sử mục tiêu chính của bạn là để tăng số lượng subscribers. Làm thế nào để thiết kế của bạn thực hiện mục tiêu này? Có ít nhất ba điều sẽ làm nên sự khác biệt:
Làm cho phần trích dẫn “Giới thiệu về công ty” trên trang đích của bạn càng rõ ràng và súc tích càng tốt, để visitor không nhầm lẫn về chức năng của trang web.
Sử dụng màu sắc và độ tương phản để làm cho nút đăng ký hoặc các liên kết nổi bật.Nếu mọi người không thể tìm thấy nó thì bạn sẽ không nhận được nhiều lượt đăng kí.
Thiết lập hợp lý quá trình đăng ký bằng cách loại bỏ các yếu tố không cần thiết và không bắt buộc, mọi người có thể điền vào sau. Nếu form quá dài, mọi người sẽ không muốn điền vào nó.
Đây chỉ là ba cách để bạn hoàn thành mục tiêu tăng số lượng đơn đăng ký dịch vụ. Mục tiêu của bạn có thể khác, nhưng chiến lược là như nhau: định hình và tập trung tất cả các yếu tố thiết kế để hướng tới việc đạt được các mục tiêu .
Chiến lược này cũng áp dụng đối với thương hiệu và đối tượng khách hàng của bạn: hãy tạo ra gu thẩm mỹ phù hợp nhất với nó. Nếu trang web của bạn tập trung vào giải trí, thì hãy tạo ra một “trải nghiệm.” Bạn có thể tự do sử dụng rất nhiều màu sắc và hình ảnh để hình thành nên trải nghiệm đó.
Mặt khác, nếu bạn đang thiết kế một trang web tập trung vào việc cung cấp thông tin, ví dụ, một blog hoặc một tạp chí, thì hãy tập trung vào tính tiện dụng và dễ đọc. Tạo ra một giao diện nhạt màu và không làm xao nhãng người dùng truy cập nội dung.

Stubmatic là một ứng dụng box-office trực tuyến. Trang web của họ có hai mục đích: giải thích dịch vụ và thuyết phục mọi người đăng ký. Visitor mới đến có thể chỉ ở lại trên trang web của bạn trong vài giây, vì vậy nếu không muốn mất họ bạn cần phải súc tích. Bạn có thể làm điều này bằng cách:
Sử dụng hình ảnh lớn và biểu đồ để minh họa các chức năng của sản phẩm hoặc dịch vụ.
Cho mọi người thấy ảnh chụp màn hình của ứng dụng của bạn. Mọi người sẽ muốn nhìn thấy những hình ảnh thật trước khi cam kết tải về hoặc đăng ký.
Cung cấp một tour hướng dẫn, sử dụng các ví dụ mô tả về cách dịch vụ của bạn có thể giúp họ giải quyết vấn đề. Hiển thị một video nếu có thể, tìm mọi cách để giúp mọi người dễ dàng hiểu được cách thức hoạt động của các ứng dụng.
Có đường link đăng ký ở tất cả các trang.
Để thành công, các trang web phải tận dụng tốt nhất sự chú ý hạn chế của visitor bằng cách không chỉ thông báo mà còn giáo dục họ về những gì sản phẩm của bạn làm, và sau đó bán các lợi ích mà nó cung cấp. Stubmatic đã sử dụng các yếu tố thiết kế hiệu quả để theo đuổi những mục tiêu đó.

TechCrunch là một trong những trang blog về công nghệ nổi tiếng. Thiết kế mới của nó đã loại bỏ tất cả các yếu tố đồ họa không cần thiết. Chỉ còn lại nội dung, quảng cáo và điều hướng. Các đường gạch tinh tế và sắc thái màu xám tạo ra cấu trúc trang, nhưng giao diện gần như là vô hình và đặt nội dung vào ngay hàng đầu tiên.
Với một blog có nhiều bài viết mới được đăng mỗi ngày, định dạng này là lý tưởng vì nó tạo điều kiện cho mọi người nhanh chóng và dễ dàng truy cập nội dung trang.
5. ĐO LƯỜNG CÁC KẾT QUẢ
Một khi bạn đã thiết kế và triển khai website, đó là lúc để đánh giá thành công của bạn . Điều này cũng quan trọng như hai bước đầu tiên bởi vì nếu bạn chưa kiểm tra xem thiết kế của bạn thể hiện tốt như thế nào, thì bạn sẽ không biết liệu nó có hiệu quả trong việc thực hiện mục tiêu của bạn hay không.
Nếu mục tiêu của bạn là để tăng số lượng người đăng ký dịch vụ, hãy đo nó và xem những sự thay đổi của bạn có tác động tích cực hay không. Nếu bạn muốn tăng số lượng subscribers vào blog, hãy kiểm tra số liệu thống kê RSS. Nếu bạn muốn tăng sự tương tác của người sử dụng, hãy xem bạn có nhận được nhiều bình luận hơn hoặc nhiều bài đăng trên diễn đàn hoặc bất cứ điều gì khác có liên quan trong phạm vi lĩnh vực của bạn hay không.
Tất nhiên, bạn có thể yêu cầu mọi người cho ý kiến phản hồi của họ, và đây là một cách rất tốt để kiểm tra xem bạn có đang đi đúng hướng hay không. Tuy nhiên, hãy cẩn thận, đừng thực hiện tất cả các đề nghị của mọi người. Mỗi người đều có sở thích và mong muốn khác nhau, vì vậy tất cả mọi người sẽ có quan điểm khác nhau về trang web của bạn.
Nếu bạn thu thập thông tin phản hồi, tìm kiếm các mô hình để xem nếu có những vấn đề phổ biến nào phát sinh và giải quyết chúng.
Đo lường các số liệu khác nhau của trang web là cả một khoa học và nằm ngoài phạm vi của bài viết này. Tuy nhiên, đi sâu vào phân tích của bạn ở giai đoạn này chưa quan trọng, điều quan trọng là ít nhất bạn có một số cách để đo lường những mục tiêu chính của bạn .
Bạn có thể sử dụng thông tin đo lường để xem liệu bạn có đang đi đúng hướng với thiết kế và với các thay đổi trong tương lai của bạn hoặc khách hàng của bạn hay không.

Ngay cả khi bạn đang có một ngân sách eo hẹp, bạn vẫn có thể sử dụng các công cụ miễn phí như Google Analytics để có được rất nhiều dữ liệu về cách trang web của bạn đang được sử dụng, bao gồm tổng quan của các trang để xem những liên kết nào được click nhiều nhất cũng như khả năng để theo dõi conversion funnels
6. KAIZEN
Có một triết lý Nhật Bản gọi là “Kaizen”, trong đó tập trung vào những thay đổi nhỏ để cải tiến liên tục. Khi bạn làm việc với trang web của bạn, hãy suy nghĩ về Kaizen, bởi vì phiên bản bạn vừa xuất bản không phải là phiên bản cuối cùng. Thậm chí cũng không có cái gọi là phiên bản cuối cùng.
Bạn luôn luôn có thể cải thiện, và bản chất của một trang web sẽ cho phép bạn giới thiệu các thay đổi cải tiến đó bất cứ lúc nào. Đó là bởi vì một trang web không giống một tạp chí mà bạn in ra và bán: một khi một bản sao tạp chí ra khỏi bàn tay của bạn, bạn không thể thực hiện bất kỳ thay đổi hoặc sửa chữa bất kỳ lỗi chính tả hay sai sót nào.
Còn đối với website thì ở máy chủ của bạn: nếu bạn tìm thấy một sai lầm, bạn có thể sửa chữa nó ngay lập tức.Trong bối cảnh đó, bạn có thể từ từ đưa những cải tiến cập nhật để làm cho trang web của bạn hiệu quả hơn trong việc phục vụ các chức năng của nó.
Bằng cách sử dụng kết quả của việc đo lường, bạn có thể xác định các khu vực có vấn đề. Có thể visitor không thể tìm thấy đường link RSS feed, hoặc bounce rate quá cao hay là một trang quan trọng trên trang web của bạn không có đủ lượng người ghé thămt. Cho dù vấn đề là gì, thì vẫn luôn có cách để cải thiện mọi thứ.
KẾT LUẬN
Các ý chính của thiết kế chiến lược chỉ đơn giản là: bạn đang làm một cái gì đó vì một mục đích cụ thể, vì vậy tất nhiên nó phải thực hiện mục đích đó thông qua thiết kế của nó . Nhưng bạn rất dễ dàng mất dấu mục tiêu và kết thúc với cái gì đó rất hào nhoáng, nhưng cuối cùng lại không làm việc đúng chức năng của nó.
Rất dễ để rơi vào cái bẫy của việc thực hiện các xu hướng thiết kế mới nhất chỉ vì chúng trông hấp dẫn, hoặc muốn làm cho một phần của trang web giống với một trang web khác mà bạn yêu thích mà không cần suy nghĩ về lý do tại sao bạn bạn làm điều đó hoặc làm thế nào để nó phù hợp với các mục đích của dự án.
Bạn có thể ngăn ngừa những cái bẫy này bằng cách suy nghĩ kĩ càng trước khi đưa ra mỗi quyết định thiết kế. Tại sao nút này có màu này? Tại sao chúng ta sử dụng các tab? Tại sao chúng ta nên sử dụng các biểu tượng ở đây? Một khi bạn có thói quen đặt câu hỏi cho mọi quyết định thiết kế, toàn bộ quá trình sẽ trở nên tập trung và định hướng hơn .
Hãy suy nghĩ về sản phẩm hay hình ảnh doanh nghiệp bạn đang đại diện. Hãy suy nghĩ về đối tượng mục tiêu và thương hiệu của bạn. Những gì sẽ hiệu quả trong bối cảnh này? Những gì được mong đợi? Làm thế nào bạn có thể sử dụng thiết kế để thực hiện tốt nhất mục đích của trang web?
Đừng chỉ xây dựng một trang web đẹp: hãy làm cho trang web đó thực sự hoạt động hiệu quả .
Hãy chia sẻ những kinh nghiệm xây dựng website hiệu quả mà bạn có để chúng ta cùng tham kahor và phát triển nhé!
Chúc các bạn thành công!










Xin phép add đăng nhờ tin nhé, Cho những ai đang cần mua GHẾ SOFA giá rẻ +Ghe sofa cao cấp
Trả lờiXóaShowroom sofa homes, Chuyên thiết kế nội thất, thi công nội thất và showroom trưng bầy các sản phẩm nội thất cao cấp Với uy tín lâu năm trên thị trường showroom Sofa Homes dịch vụ uy tín chuyên nghiệp, cam kết hàng chất lượng, bảo hành trên 7 năm, và những chương trình khuyến mại hấp dẫn.
Mọi chi tiết xin liên hệ
Công ty cổ phần nội thất Homes
Showroom: 31 Vũ Ngọc phan- Quận Đống Đa- Hà Nội
Email: sofahomes@gmail.com
Hotline: 0971.80.8686
Cảm ơn các bạn đã đọc thông tin và đồng hành cùng Nội Thất Homes trong suốt thời gian qua